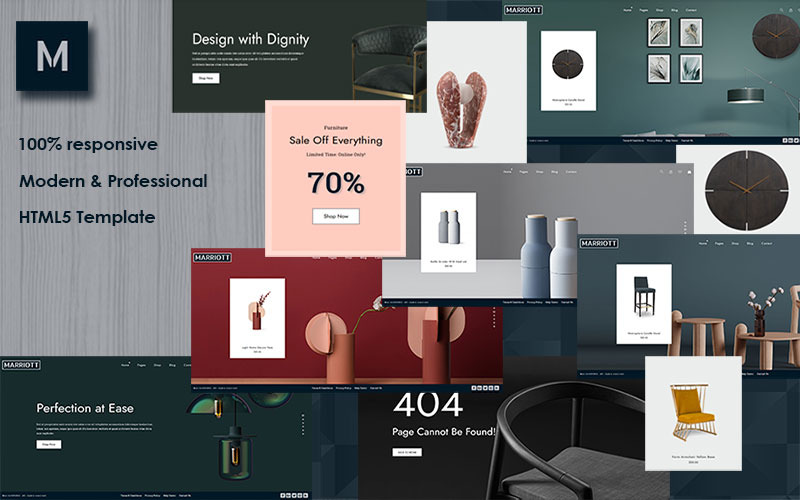
Marriott - 家具店 HTML 网站模板

Marriott - Furniture Store HTML a Modern & Professional HTML5 Template which is perfect & suitable for eCommerce website.
Marriott - Furniture Store HTML is clean, modern and simple HTML5 template design. The Template is based on 1470px Bootstrap based design.
Marriott - Furniture Store HTML is 100% responsive and tested on all browsers and different screen sizes to make sure that it's fully compatible across all browsers.
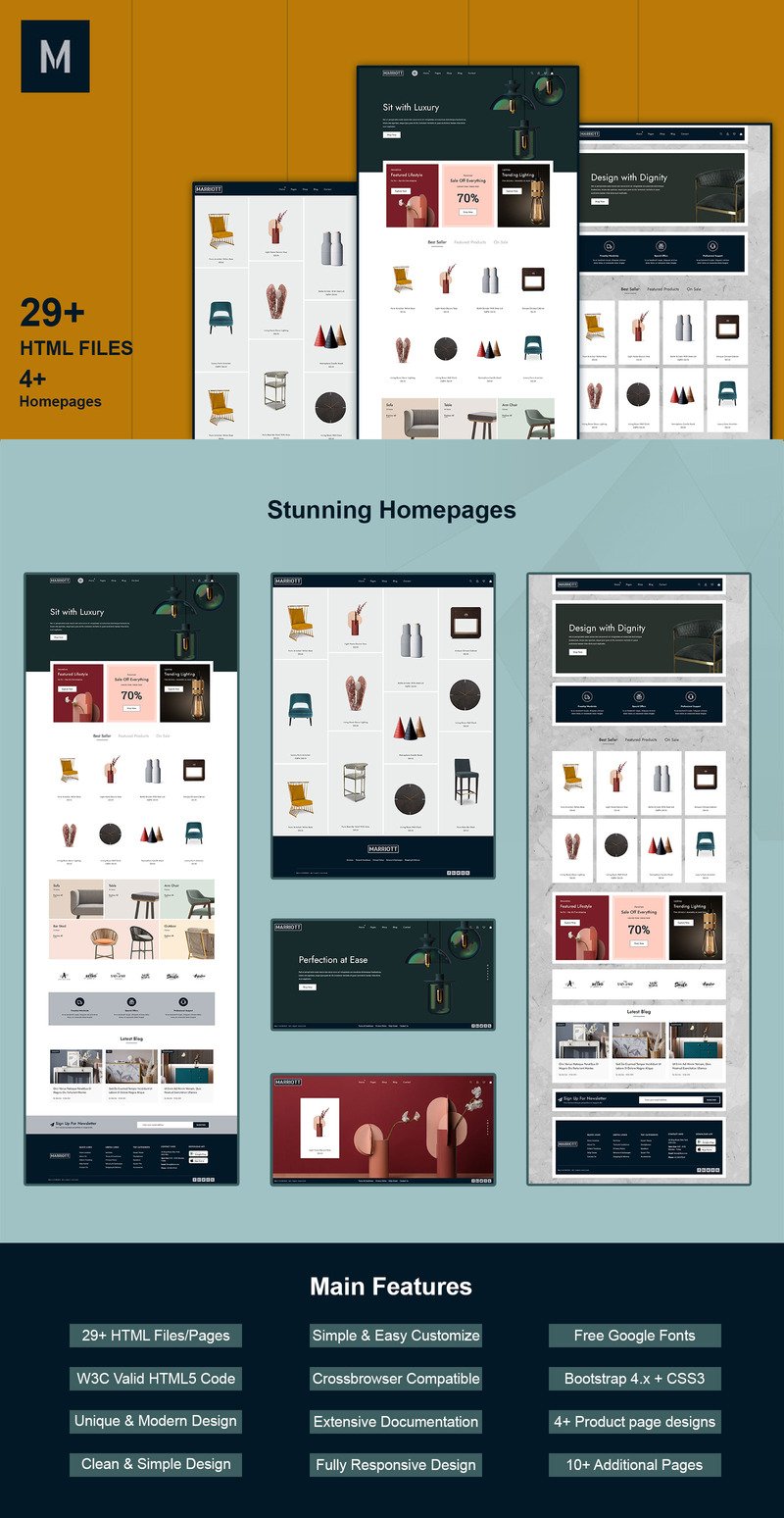
Main Features
Modern & Creative Home Page Style
30+ HTML files
Fully Responsive Design
W3C Valid HTML5 Code
Unique & Modern Design
Clean & Simple Design
Bootstrap 4.x
Simple & Easy to Use/Customize
Well Commented and Clean Codes
Crossbrowser Compatible
Free Google Fonts
Pages Included
Home Page
Shop Page
Shop Full-width Page
Shop with sidebar Page
Shop List/Grid Page
Product-details Page
Product-details affiliate Page
Product-details group Page
Product-details sticky Page
Product-details video Page
Cart Page + Empty cart Page
Checkout Page
Login/Register Page
My Account Page
Wishlist Page
Order Tracking Page
Blog Page
Blog-details page
Blog Full-width Page
Blog with sidebar Page
About us Page
FAQ Page
404 Page
Coming Soon Page
$7 $29
| Last Update | |
| Published | 26-01-2021 |
| High Resolution | Yes |
| Files Included | HTML files, CSS files, JS files, Images,... |
| Tags |