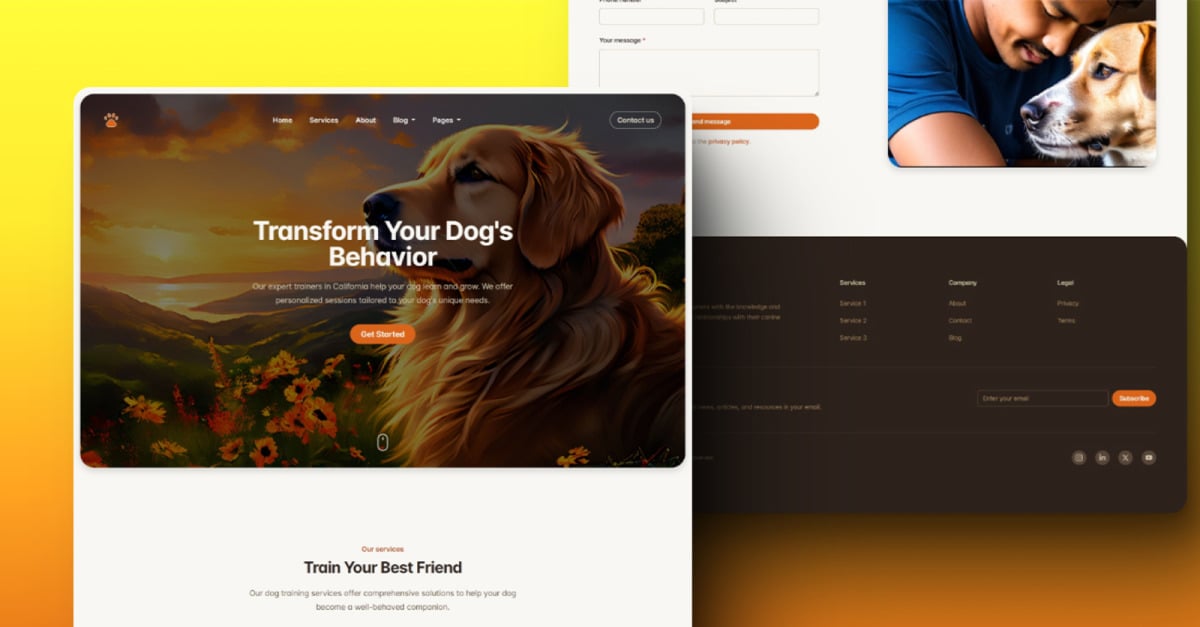
Canis-狗训练服务 HTML 网站模板



Overview:
Embark on an exciting journey to establish an online presence that embodies the passion and commitment behind "Canis - Dog Training Services HTML Template". Picture yourself entering a digital realm where every detail reflects the deep affection for canine companionship and the potential for transformation through expert training. This HTML Website Template is not just another web page but a guiding light for dog enthusiasts eager to unleash their furry friends' full potential.
When visitors land at your site, they are enveloped in a visual feast of warm colors that evoke the cherished moments spent with our four-legged friends. Each scroll reveals a new chapter in a delightful narrative filled with wagging tails and inspiring success stories. Heartfelt testimonials from satisfied pet owners act as sincere endorsements, while stunning visuals capture the remarkable transformations that your professional training programs can achieve.
However, this template is far more than just visually appealing; it boasts a powerful functionality designed to provide a seamless experience for all devices. Whether users are exploring your site on a desktop or navigating on their smartphones, they will enjoy an intuitive interface that reflects your dedication to accessibility—both in your digital presence and your training philosophy.
As you dive deeper into this thoughtfully designed template, you’ll uncover features that prioritize not only visual appeal but also inclusivity. Language barriers are addressed with RTL language support, making valuable information accessible to readers of non-Latin scripts who seek to enhance their dogs' abilities.
In summary, Canis's template is much more than a digital identity; it offers an engaging and immersive experience where trust is cultivated, knowledge is shared, and enduring bonds between dogs and their owners are nurtured.
Key Features:
- Clean and modern design.
- Responsive design for all devices.
- RTL (Right-to-Left) language support for non-Latin scripts like Arabic and Hebrew.
- W3C validated HTML and CSS for maximum compatibility.
- Cross-browser compatibility with all major web browsers.
- Built using the latest technologies and coding standards.
- Accessible design for users with disabilities.
- Optimized for search engines.
- Fast loading times for improved performance.
- Social media buttons for increased fame.
- Fully customizable with SCSS files.
- Interactive and engaging animations and effects.
- Advanced features for enhanced user experience.
- Icon and badge libraries for adding visual elements to content.
- Answer your visitors’ questions with a handy FAQ section.
- Built-in tabs for organizing content.
- Lightbox and modal windows for displaying images.
- Countdown timers for displaying deadlines.
- Interactive team member.
- Interactive maps and location-based services.
- Testimonial and review sections for social proof and credibility.
- Customizable sliders and carousels to showcase content.
- Back-to-top button for easier navigation.
- And much more!
Pages that are included in the template:
- Home Page LTR (Left to Right).
- About Page LTR (Left to Right).
- Services Page LTR (Left to Right).
- Contact Page LTR (Left to Right).
- Blog Overview Page LTR (Left to Right).
- Blog Post Page LTR (Left to Right).
- Author Profile Page LTR (Left to Right).
- Privacy Policy Page LTR (Left to Right).
- Terms of Service Page LTR (Left to Right).
- Coming Soon Page LTR (Left to Right).
- Under Construction Page LTR (Left to Right).
- Error Page LTR (Left to Right).
- Gallery Page LTR (Left to Right).
- Home Page RTL (Right to Left).
- About Page RTL (Right to Left).
- Services Page RTL (Right to Left).
- Contact Page RTL (Right to Left).
- Blog Overview Page RTL (Right to Left).
- Blog Post Page RTL (Right to Left).
- Author Profile Page RTL (Right to Left).
- Privacy Policy Page RTL (Right to Left).
- Terms of Service Page RTL (Right to Left).
- Coming Soon Page RTL (Right to Left).
- Under Construction Page RTL (Right to Left).
- Error Page RTL (Right to Left).
- Gallery Page RTL (Right to Left).
$7 $14
| Last Update | |
| Published | 17-09-2024 |
| High Resolution | Yes |
| Files Included | HTML files, CSS files, JS files, Images,... |
| Tags |